Sections in a Perfect Art Style Guide for a Video Game
How to create a manner guide: 25 practiced tips for designers

Understanding how to create a style guide may non exist simple, but the style guide is a crucial part of a design projection so information technology'south something y'all need to know. When handing over a creative project, about agencies or freelancers volition include a fashion guide considering it helps guide the client through your designs, allows you to explain your artistic choices and makes yous look more professional.
Y'all desire your style guide to be informative, clear and equally comprehensive as possible, while besides ensuring it doesn't sound too preachy. All this ways hit the correct tone is difficult – it is a fine line.
Having an up-to-date resumé is besides a keen idea, especially if you are pitching new work, as some clients will want to see your feel and credentials. Need some inspiration for your resumé? Check out our picks of the all-time artistic resumés around.
Read on to learn how to create a way guide, what to include in it and gain a meliorate understanding of why they are important to your projects.
If you want to nail your UX pattern, nosotros've got just the affair for you. Our expertly curated class will teach yous all you need to know. Find out more on our dedicated UX blueprint course mail service.
How to create a manner guide
01. Avert pomposity

(Prototype: © The Barbican)
Creatives are a sensitive bunch, haunted by nightmares about clients screwing up our (much laboured over) designs. There's a tendency to go over protective, preachy and, dare we say, a fiddling mouthy when it comes to rolling these out to the folk who pay for them. A style guide that's overly flatulent or pompous in tone will just end upward stifling its creative awarding. Clarity, simplicity and lots of white space make The Barbican's style guide (come across in a higher place) a joy to read.
02. Allow for some slack
Many style guides read like the work of command freaks. They shouldn't. They should serve as a guide to whatever other agency, freelancer or licensing company who is working with the brand you lot initially helped develop. They should allow for the brand to develop, whilst establishing an overall framework.
03. Don't wait for perfection
We'd all love to spend time and free energy crafting the perfect design mode guide for each project. Only in the real world, that'due south non always possible. If you lot're up against a tight deadline and not able to create a style guide with lots of bells and whistles (and examples), be sure to include the near pertinent and helpful information almost the brand or piece of work y'all've created in the fourth dimension y'all do have.
04. Include essential elements
Start off with:
- A written overview of the company information technology's for
- A rationale for the piece of work carried out
- Information most logos, font usage, color palette and tone of voice
- Photographic guides
- Collateral information
If you have plenty time, it's worth adding some examples of logo and typographic usage, also every bit links to master artwork or brand collateral templates, and helpful contacts inside your agency or company.
05. Requite the client options
Name your design style guide something similar 'Styleguide_lite_v0.1' and explain to your customer that this is the "lite" guide to working with the brand, which is suitable for everyday creative use. Should they wish for an additional, more than thorough version, this can be classed as a separate project – with a separate budget.
06. Striking the right tone
If y'all're creating a style guide for, say, a cartoon show, then make it equally fun, colourful and wacky equally the series. If information technology'due south for an asset management visitor, brand it as clean and direct-down-the-line as the visitor's thinking and make equity is.
This shows the client you understand the make or boob tube belongings you lot've been working on. Plus, it'll instantly put that tone in the heed of the designer who's been given the manner guide to use.
07. Guide, don't preach
Call up y'all are producing a guide – which, when applied successfully, will produce a common system of elements that work together, reinforce brand values and embrace successful interpretation of that guide.
A wagging finger approach will instantly put the person who uses the guide in school mode. "Don't exercise this; don't do that" is a surefire way to stress someone out and make them not want to utilize the guide successfully.
In terms of tone, y'all'll catch more flies with honey than with vinegar: encourage innovation by allowing the possibility for interpretation and innovation.
08. Think of it like a cook book
Look on a style guide as beingness similar to a cook book. It'southward full of make recipes and ingredients that work well together, and create a successful blend of flavours and tastes. Information technology should let for experimentation, simply clearly explain where too much of the wrong type of ingredient will spoil the brand broth.
09. Concentrate on the visible

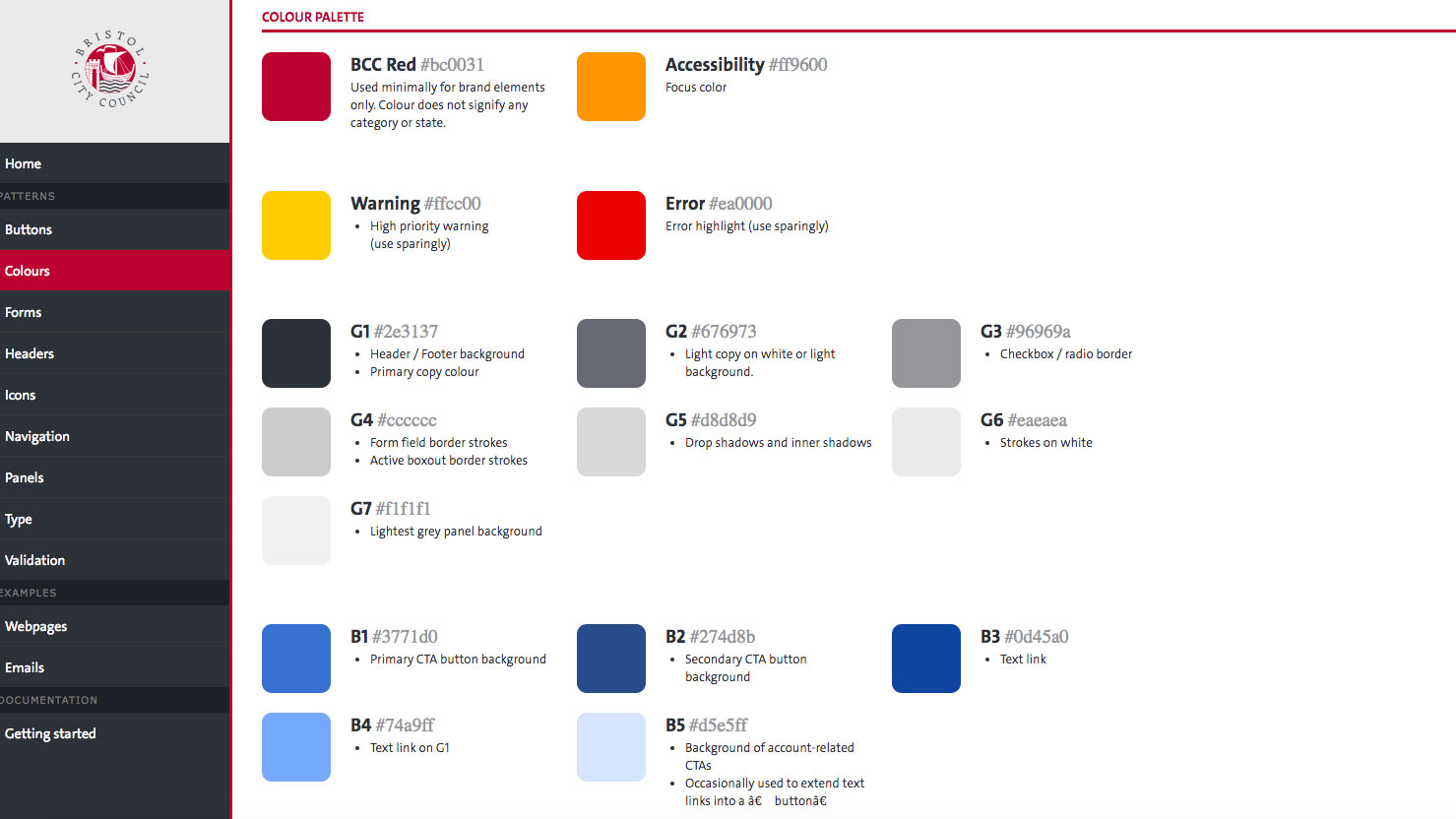
(Epitome: © Bristol City Council)
Look around your workplace and you'll (probably) encounter colleagues who look presentable and are nicely dressed. Quite perhaps a big per centum of these people practice not accept matching undergarments. But who cares? Yous (hopefully) don't get to encounter them.
Similarly, in your way guide, concentrate on the visible and the relevant. Try not to deep dive into creating colour palettes that so take sub colour palettes and and so further sub, sub colour palettes, which might never exist used or seen. Bristol Metropolis Council's way guide section on colour (above) tells you exactly when to employ each colour.
ten. Recall, less is more
Enquire yourself if every 'rule' you add to your design style guide is absolutely necessary. By giving too much information y'all might only end up confusing designers, or overwhelming them with and then much information they can't perhaps retrieve all of it.
xi. Exist helpful and specific

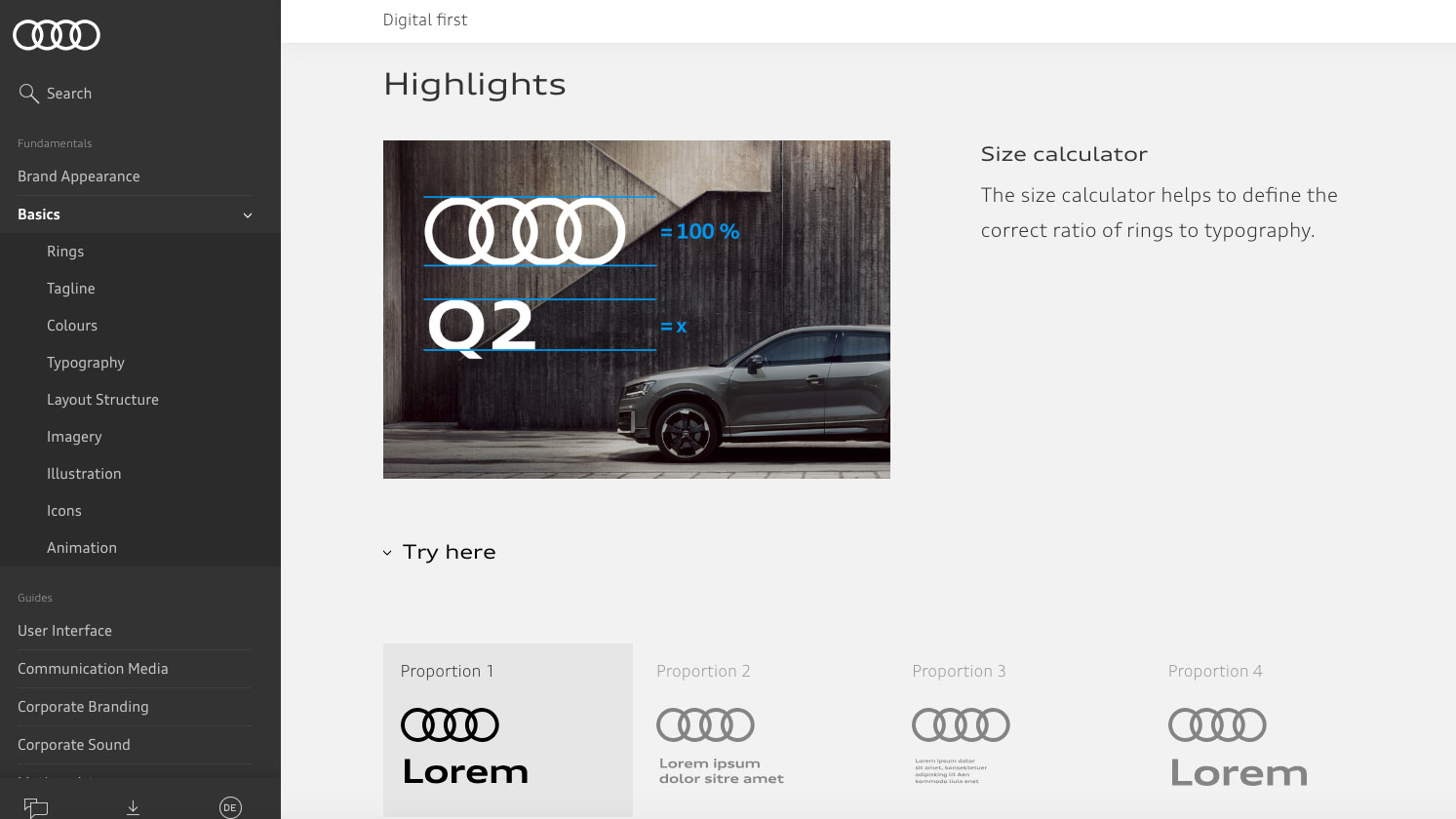
(Image: © Audi)
Effort to give out helpful and applied communication to the creative reading your guide. If you're using a particular type of overlapping text (see the epitome above) or a sure blazon of Photoshop handling, and so think near calculation a page to your style guide that explains exactly how to exercise this. Audi's manner guide shows you exactly how to use the brand's iconic rings.
12. Recall creatively
Your style guide is an extension and expression of your creativity. It should take its own guidelines applied to information technology, and communicate the make but and effectively. In that location's no dominion that says it has to be in PDF format (although admittedly a lot are) – you could accept the whole thing online. Think creatively, but don't over complicate. Five clicks to a logo download are simply annoying. Keep information technology simple.
13. Work with a copywriter

(Image: © Robert Walters)
Piece of work with a copywriter to energise and communicate the brand. This style guide will potentially exist used client-side past the in-house creative team or sent out to other agencies to exist applied in time to come piece of work.
For your guide to be practical successfully, information technology's essential to communicate effectively in written grade: the make spirit; the reason behind the piece of work; what the guide is there for; and what the make goals are – all things that the creative using the guide should be mindful of.
14. Add together a department on tone

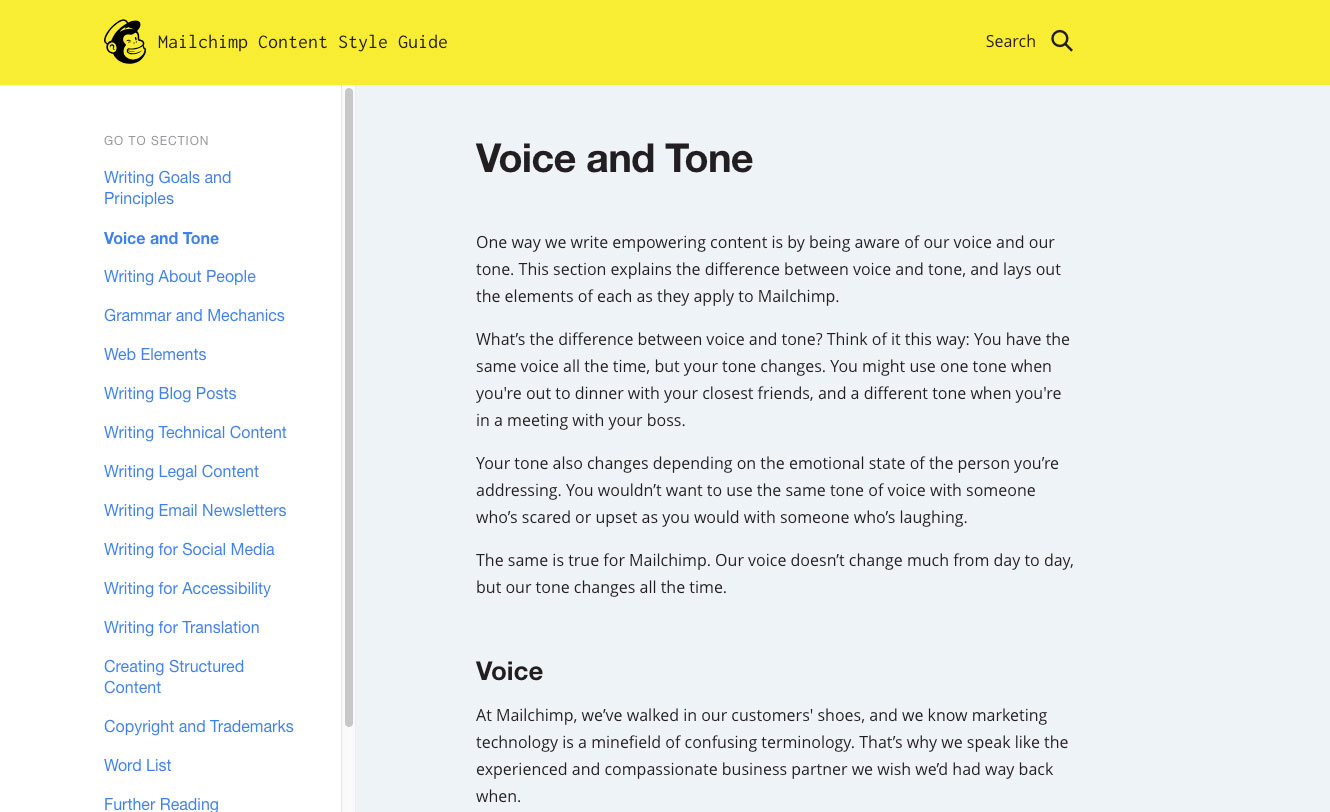
(Prototype: © Mailchimp)
Peculiarly, 'tone of voice' is sometimes forgotten in manner guides. A tone of voice department includes a guide to copy tone, appropriate style and how messaging is communicated to an audience.
It works hand-in-hand with the creative vision. If you remember most a make such equally Virgin, its tone of vocalisation is quite irreverent and perfectly matches the visuals. A manner guide should include these details, as information technology helps to communicate who the brand's audience are, every bit well every bit the spoken vision, which is aligned to the visual one. Hand in manus, these both effectively communicate the brand. Mailchimp's style guide has an informative section on vocalisation and tone.
xv. Proofread your work
Proofread your guide earlier sending it out. Typos and bad grammar brand y'all look awfully silly when you lot're sending out a 'best do' guide to your work.
If at all possible, have someone else read the guide for you and ask them to flag upwardly anything that isn't clear, and whether any parts need further explanation.
sixteen. Show elements on a folio
Don't merely say. Do. The all-time way to have someone become to grips with the artistic vision shown in the guide is to pack it total of examples of what you're going on almost. So for case, if an element is to exist positioned on a grid, just so, then bear witness it in situ.
17. Master artwork and templates

(Image: © BBC)
Your guide will be severely lacking if information technology doesn't include the artwork mentioned in it. Create a repository online for all brand materials, and alphabetize these by category so they make sense.
Ane not bad large list of brand asset download links is of no real assistance to anyone. Create categories relevant to your way guide and add the links there. Cross link between PDF or webpages to each download besides as having this separate download area.
Add version numbers and dates to template file names, which are likely to update over fourth dimension, and do the same with your style guide.
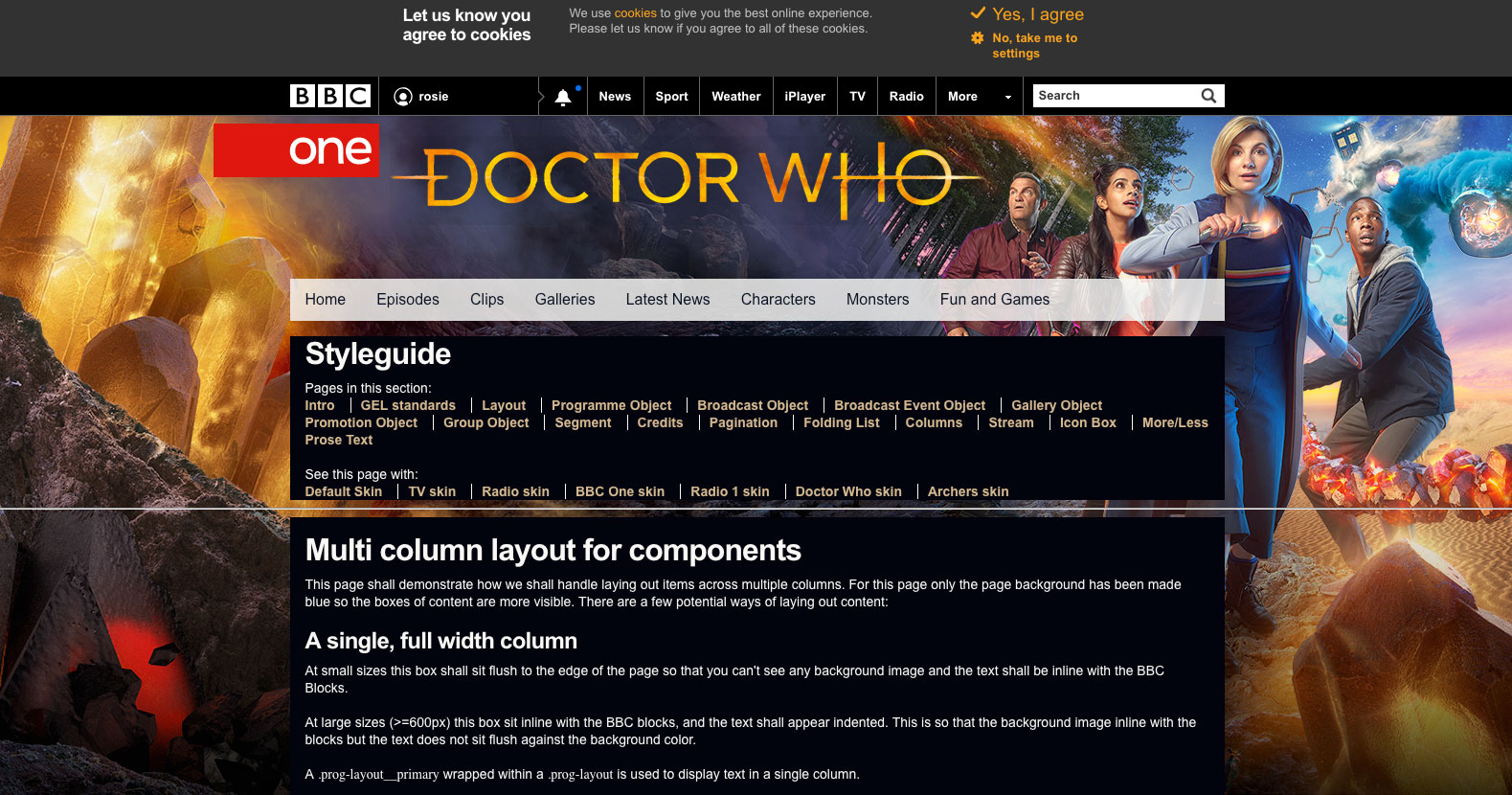
Art-working upward examples of creative templates can exist a great way to showcase how the guide can exist interpreted. Too consider supplying these files for download with the style guide. The BBC's mode guide (no longer live) allowed y'all to see how each page looks with different 'skins'
19. Explain your typographical choices
"Blazon that has long and very fine serifs has a habit of breaking upward on screen and condign illegible when used on television, so big blocky sans-serif fonts are best."
That, ladies and gentleman, is an informative tidbit of information. If y'all didn't know much most type, it would bear witness useful if you had a choice betwixt two brand fonts for an animated type handling for tv.
Pepper your guide with brief titbits of data like this and remember that not everyone is a type guru. Don't write volumes, but instead brainwash by rationalising and giving examples of usage.
Oh, and if your brand font is bespoke, supply it. If it'south available from a font library, give out the download link. Don't distribute fonts you lot have no correct to (see our guide to font licensing for more on this).
20. Rationalise your thinking

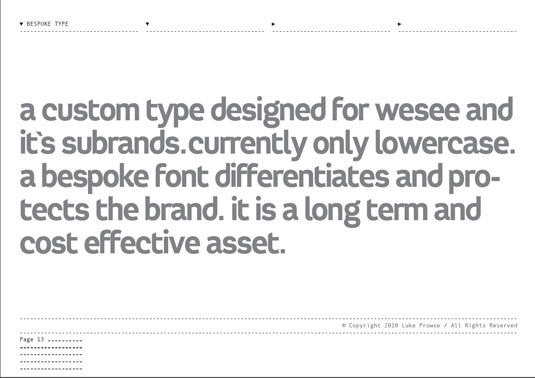
(Epitome: © Luke Prowse)
If you took a friend to your favourite Angus Steakhouse for dinner and they sat in that location nursing a single malt while refusing to swallow, you lot'd think their behaviour quite baroque.
If, on the other mitt, they explained they were a vegetarian, you'd immediately empathise their predicament and pop out for a stuffed pepper and some cous cous.
Similarly, you need to rationalise your thinking behind why a logo would expect bad with a drop shadow (our guide to logo design will assistance with this), or why all the blazon shouldn't be used in title case.
No one's a mind reader, and creatives more often than not approach style guides with suspicion that the document will limit their creativity. Rationalise your thinking simply and clearly to prevent this.
21. Anticipate questions
At the end of the guide, include relevant contacts and create a group email address in instance the reader has any queries about the guide and wants to make it impact. (Although if you've included all the relevant details in your guide, this should very rarely happen.)
Besides consider creating an FAQ equally part of the guide, and think about the top 20 questions a creative might inquire nigh a brand when they starting time approach it. "I hate your logo. Do I have to apply information technology?" is a question that isn't allowed.
22. Take people on a journey
However mawkish that tip might sound, it's exactly what you're aiming for. Approach the task as if you were creating an immersive creative feel, but in book (or online) course. Accept the stand that your reader knows nix about the brand they're about to work with, and from the brand mission argument to showcased collateral examples, educate the reader with bite-sized information about what the make represents and how the artistic elements work together.
23. Prove collateral flexibility
Briefly bear on on the brand collateral'southward flexibility. It will prove the client your thoughts about hereafter-proofing your work, as well as covering off the potential that your guidelines for a purely online brand might one day motility into impress, outdoor or broadcast collateral.
24. Get out room for improvement
To survive in whatsoever commercial enterprise, we accept to adapt and modify. Brands modify constantly, either organically, or to reverberate markets and fashions. Creating a style guide that bolts downward a brand and stifles it to such a degree that it tin can't develop over fourth dimension is disastrous and rather giddy. There's e'er room to grow and develop, and your guidelines should reflect this.
25. Run across some examples

(Image: © DeviantArt)
Need some inspiration? The all-time thing to practice is take a look through some existent-life examples of mode guides. Check out Skype'south style guide and the Barbican for starters...

Want to learn more than about UX and UI? Don't miss our UX design foundations course .
Related articles:
- The all-time free fonts for designers
- Typography design: Rules and terms every designer must know
- Perfect font pairings: These fonts go together
Related manufactures
Source: https://www.creativebloq.com/design/create-style-guides-1012963
0 Response to "Sections in a Perfect Art Style Guide for a Video Game"
Post a Comment